Caudalie: Mobile App
NATIVE • MOBILE APP
UI/UX design + experience strategy for Caudalie, a French skincare company manufacturing premium grape-based skincare products
ROLE
UI/UX design, secondary research, content strategy
DELIVERABLES
competitor analysis, content audit, wireframes, MVP, sitemap, user flow, hi-fi prototype, design system, interaction design, content style guide
Background
Caudalie is a French skincare company specialized in Vinotherapie. It is known for its skincare products harnessing extracts from the grape and grapevine and has since become known for its Vinotherapie Spas.
Overview
New studies projected that e-commerce businesses should anticipate a 265% growth rate, from $1.3 trillion in 2014 to $4.9 trillion in 2021. This shows a future of steady upward trend with no signs of decline. Mobile shopping will still be as relevant in 2020 and the next couple of years as ever.
As a team, we wanted to focus on the speed, seamlessness, and user-friendliness of a mobile shopping experience. Our goal was turning a mobile website into a native app that’s easy to navigate while containing all the necessary promotional content of the Caudalie website, as well as increasing current conversion rate. Another important objective we wanted to address was adding a modern look and feel to it and making it visually cohesive with the Caudalie Instagram account, yet preserving company’s brand colors and identity (visual DNA).
Challenge
A primary research conducted by the company’s research team led us to prioritize several main issues (pain points) that needed to be addressed in the existing product:
inconsistent visual hierarchy
distraction from CTAs
cluttered layout
difficulty in navigating through content
Other important features to focus on:
social aspects of the app (live chat, integration with the company’s Instagram)
e-commerce personalization (recommended products and other dynamic content) based on analyzing personal information (demographics, browsing behavior, buying history, and other data relevant to the customer’s shopping journey)
MyCaudalie Rewards program to encourage customers to earn points to get free samples, full-sized products, discover new products, and get exclusive access to special events, which will positively impact conversion rates
Strategy
After carefully analyzing Caudalie’s primary research data, as well as performing a competitor analysis and conducting additional surveys, I was able to get a clear understanding of the design challenge. The common denominator was a struggle to find the necessary information and address questions and concerns about using a product. Besides delivering a content strategy guide, another important area of work is improving conversion rates while engaging more customers through integration of social aspects of the app, as well as e-commerce personalization.
Finalized list of priorities and MVP features. Top row / strategic areas of focus; middle row / technical areas of focus; bottom row / additional features (nice-to-haves).
Push notifications such as special promotions or exclusive discounts can help attract more users while also being useful in re-engaging with the inactive customers. Besides notifications, MyCaudalie Rewards should be made one of the priorities due to its positive impact on conversion rates. According to Nir Eyal, digital products can form strong habits by using the hook model. The hook loop: Trigger (gets user to the product) > Action (simple behavior in anticipation of a reward) > Reward (leaves the user wanting more) > Investment (work that’s done to increase the likelihood of returning).
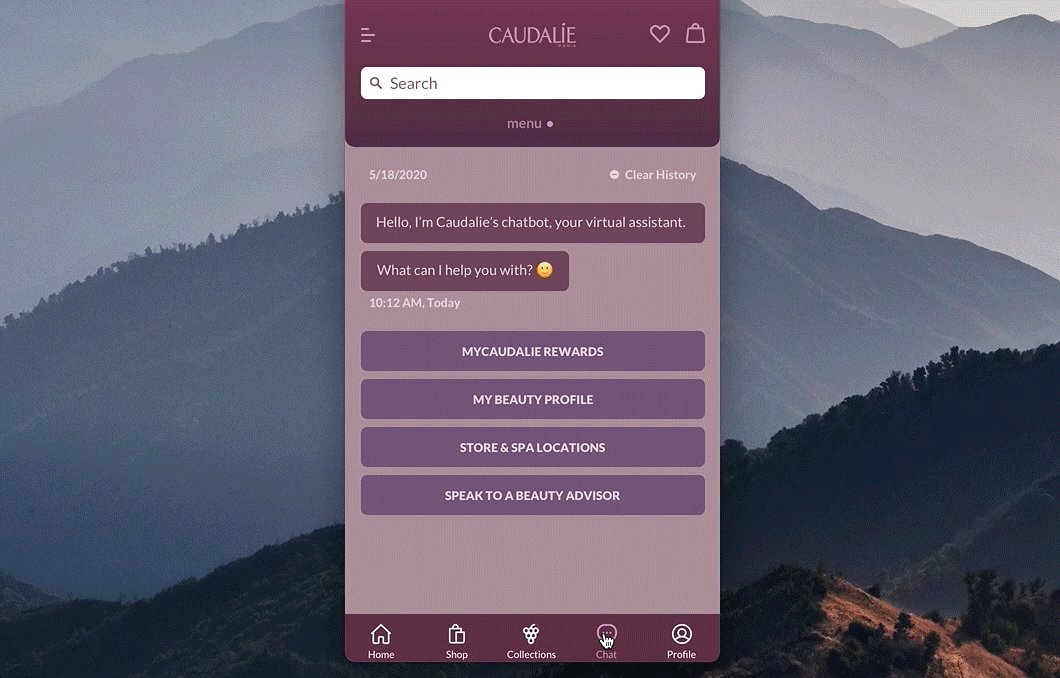
Buyers who are still uncertain and have more questions will be encouraged to connect with the product experts through live chat, which should be easily accessible. Since many customers use more than one Caudalie product in their skincare routine, many of them were uncertain about the order in which they should apply each product, and having an opportunity to ask a beauty advisor a direct question will address that issue.
Besides traffic acquisition, we need to focus on increasing conversion rates in order to convert that traffic into buyers, which is equally important. Typical conversion funnel: awareness (social media) > interest (email marketing) > desire (UVP, gifts) > action. Therefore, our top priorities should be:
simplifying the experience
showing off special promotions and exclusive benefits
using intelligent search
using high-quality product images
organizing categories effectively
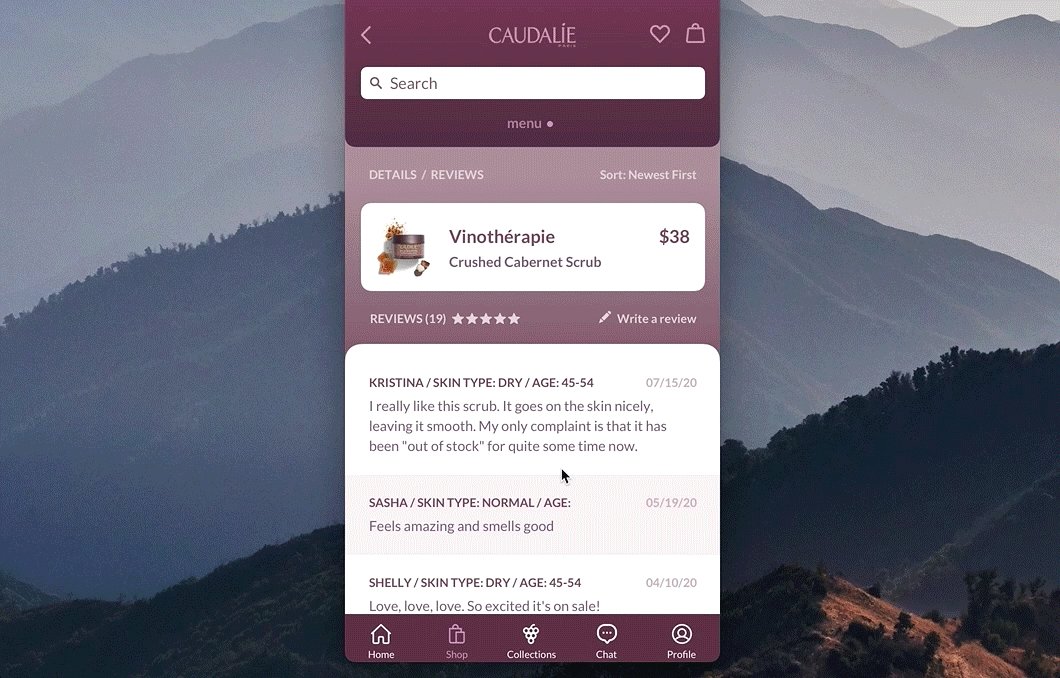
showcasing product reviews
pre-filling customer’s information for easier checkout
sending abandoned cart emails
building a lifestyle around Caudalie products that the audience will want to be a part of (integration with the company’s Instagram)
creating a comprehensive contact page
optimizing loading times by removing unnecessary animation from main screens
Other areas of the app that should be addressed:
Categories. Easy to understand categories reflecting the users’ mental models. Since complex navigation decreases readability, it’s important to properly divide the products into the categories and then list the rest as subcategories. If a product fits in a few different categories, it should be placed in every one of them. The categories should be tested before going live to make sure the navigation is easy and intuitive.
Search. Search bar should be placed in a visible area, accessible from every subpage. Results should be suggested dynamically as the user types a query with query mistakes being supported. If nothing matches the query, similar or suggested products should be displayed. Edge cases need to be supported (for example, when products have two-character names).
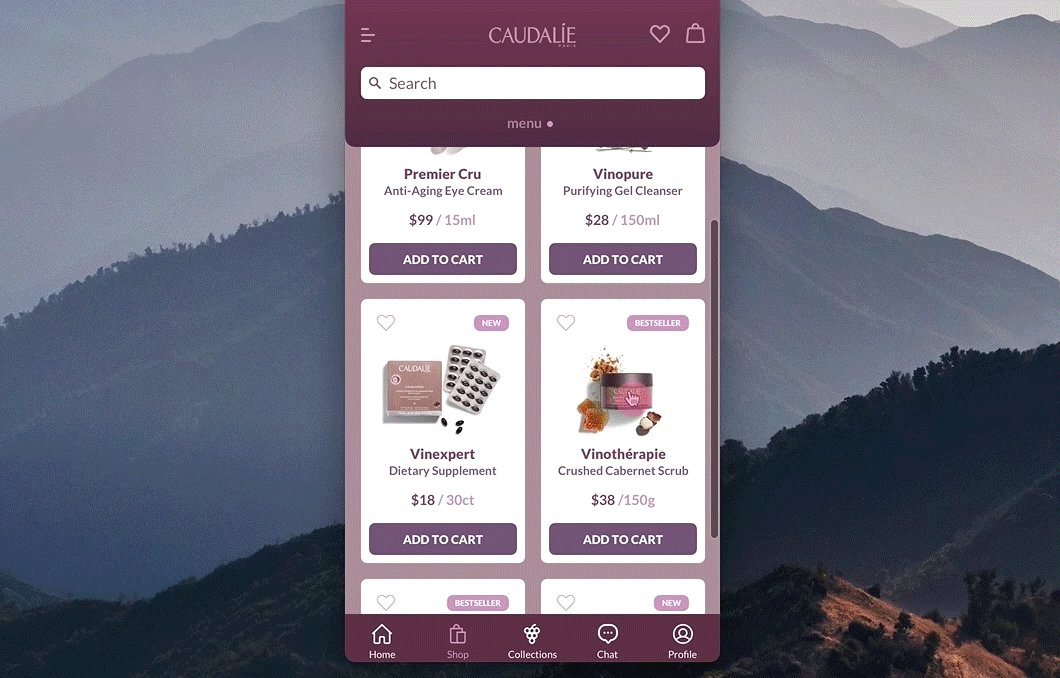
Product list. Only the information that will help users find what they’re looking for more quickly should be displayed, so it’s important to show the price and no more than one or two additional pieces of information, as it will make the list harder to scan and make the page feel overwhelming. Users can sort results based on a specific criteria (product popularity, price, new arrivals, etc.)
Product page. Only critical information should be visible at first sight — everything else should be easily accessible, but not crowding the view. Some users are fine with making a purchase based only on the overview info, while others want to know everything there is about the product before buying, so we need to accommodate both types.
Checkout. Breaking the checkout process into smaller steps reduces cognitive load and allows for easier progression estimation, which makes the process seem faster to complete. Only the most relevant information necessary to complete the purchase should be displayed supported by visible steps of the checkout process. The ability to easily switch between steps without losing data should be also provided. Order summary should be shown on each screen if possible so that the user can have a sense of control and clarity. User’s basket contents should be easily edited at all times and saved (preferably indefinitely), even in case of leaving the app. If the items are left in the cart for too long, they should be moved to Favorites/Wishlist. The use of digital wallets such as Google Pay, PayPal, Apple or Samsung Pay should be incorporated as they are widely implemented by e-commerce businesses, allowing more frictionless shopping experience.
Information Architecture (IA) + Content Audit
Visualizing a sitemap is one of the most critical steps in building a product, as well as an effective tool for simplifying design process. After carefully reviewing and auditing Caudalie’s website, I structured and built each component in a way that makes sense for the audience without losing key features or functionality. Moreover, having a solid sitemap as a part of IA makes it easier to have productive working sessions with stakeholders. It simplifies visualizing all the moving parts that go into building an end-to-end product.
Final app structure after content inventory, content grouping, content audits, taxonomies, and labeling. Group A / Primary Navigation; Group B / Secondary Navigation.
After carefully analyzing conducted research and performing content audit, my goal was to put user satisfaction as a priority and categorized content in a way that would consider the specifics of the target audience’s needs. In order to reduce the possibility of usability or navigation problems, I classified the items using categories, sections, and metadata tags. During this process, I also kept in mind that the product’s content and functionality will grow, so the structure must be easily scalable.
When working on the core structure of the app, my goal was to focus on the hierarchy and navigation, the most essential components defining the structure of content and how users move through it. The IA also needs to consider what users expect to see (based on user research) as well as how the business wants the information to be presented (based on project requirements). Since discoverability needed to be improved, I wanted to simplify the structure as much as possible by providing clarity and breaking the content into smaller blocks, so I decided to split the navigation into three parts:
primary navigation (bottom tab bar) with key features of the app (visible at all times)
secondary navigation (hamburger icon) with additional corporate information (collapsed)
tertiary navigation (menu icon) with easy-to-navigate product categories for extra discoverability (collapsed)
Visual Exploration
Once I got a clear understanding of the design challenge, I came up with several potential solutions to each of the pain points and made some rough sketches. Before moving on to mid-fi wireframes, I did some preliminary validation and used the feedback to refine and narrow down my initial sketches. In order to find the best balance between customer needs and business goals, the team went thought a series of iterations based on user feedback, which allowed us to arrive at the end-to-end solution.
Exploration of visual DNA and color palette based on the company’s Instagram aesthetics and brand assets (logo, website, promotional graphics, advertising campaigns).
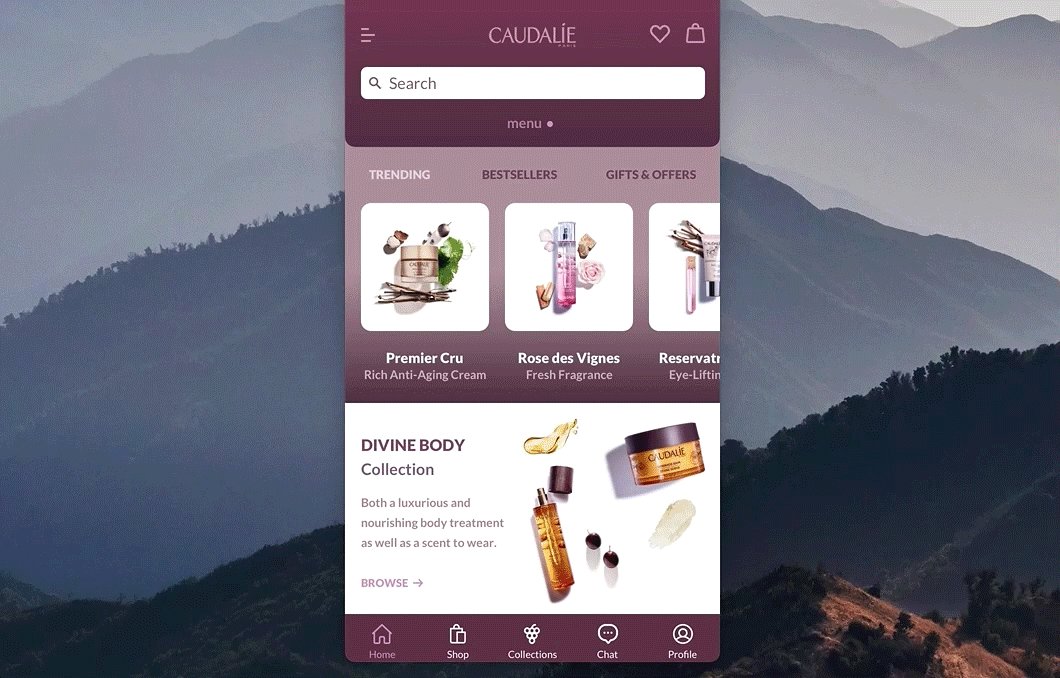
Hi-fi mockups showcasing the key screens (Group A / Primary Navigation as shown on a sitemap) and the final look and feel of the Caudalie app displayed on iPhone 8 @2x.
Scaled user interface of the Home screen incorporating trending products, promotional banners, CTAs, and integration with social media (IG) displayed on iPhone X @3x.
Click-through prototype with functional and interactive elements demonstrating transitions between the key screens (Group A / Primary Navigation as shown on a sitemap)
Since Caudalie was looking for a more modern representation, I explored the company’s visual DNA, as well as its Instagram accounts (@caudalie and @caudalieus) and general brand assets, which resulted in the final look and feel of the product.
Prototype Test & Learnings
Using the first hi-fi prototype, we conducted a moderated usability testing with five participants, including three individuals from the initial interviews performed during the primary research. To capture user feedback and identify potential issues in the workflow, users were instructed to verbally communicate what they were doing, thinking, and feeling, which allowed us to take notes and make observations in regards to the following questions:
How long does it take for users to complete a task? (time-on-task)
Where do they click? (heatmaps and clickstreams)
How far do they scroll on pages? (scrollmaps)
What features are most popular? (relevancy)
What paths do people usually take? (flowcharts)
When do they leave? (bounce rates)
Through feedback and observation, we collected meaningful feedback. Overall, most of the changes we made resulted in a better user performance. Task success rate went up 32% while time-on-task and user error rate went down. When users were performing tasks, it was a lot easier for them to digest displayed information and browse through the app, which significantly improved overall user experience and satisfaction. Many participants mentioned that having a live chat feature was extremely helpful and made them feel more confident while shopping – it created a welcoming atmosphere and helped users to make decisions faster. In addition, 80% of users showed their interest in joining MyCaudalie Rewards, which was one of our top priorities during initial planning. Once the product is finalized and shipped, more testing should be performed to determine its impact on the conversion rate and other KPIs.
Takeaways
UX research is an invaluable process that can have a major impact on a product success and company’s key performance indicators, therefore evaluating UI consistency, visual hierarchy, while also breaking down complicated user flows and implementing effective design practices is extremely important. In order to support future scalability of the app, I provided the company with a comprehensive design system, as well as a content style guide. Eventually, Caudalie is planning on adding more features and functionality to provide even better user experience, promote further customer engagement, and improve overall company’s performance.